Your website is the first touchpoint between your business and customers. A seamless, engaging design keeps visitors interested, encourages them to explore further, and makes it easier for them to take action.
Ignoring them can make your website feel outdated and challenging to navigate. In the long run, it may lead to higher bounce rates and lost opportunities. With user expectations higher than ever, integrating the latest trends is essential.
In this article, we’ll explore the key web design trends shaping 2025 and how to future-proof your online presence during your web portal development. Let’s dive in!
How Modern Website Design Shapes Brand Perception
Web design is decisive in shaping brand perception, driving conversions, and building customer loyalty. Usually, the first impression determines whether users stay to explore or leave immediately. A clean, modern web design fosters trust, while cluttered or outdated visuals can drive potential customers away — even from great products.
It’s crucial to be consistent in every part of your branding, including online communications. A well-designed website should reflect the brand’s positioning, ensuring recognition and reinforcing credibility.
Modern UI design directly impacts SEO and organic rankings since slow-loading sites and high bounce rates signal poor user experience and lower platforms’ SERP. User-friendly navigation and a straightforward interface streamline the customer journey, making it easy to find information or complete a purchase, boosting conversions.
A secure site (HTTPS), transparent company information, and customer reviews foster trust, while an unsecured HTTP connection can immediately deter users due to security concerns.
Why You Should Keep Up with Innovative Web Design Trends in 2025
Following the latest trends isn’t just a whim. It’s a vital need. If you stick with “old but gold” solutions, clients switch from you to more ambitious rivals with present-day interfaces.
Disruptive technologies like AI, adaptive design, and automation are no longer “just an option.” You MUST implement the latest UX trends to become the most user-friendly business in your niche.
Chatbots and personalized recommendations can improve customer interactions, reduce support costs, and increase conversions. Mobile optimization helps users load your pages faster, so they won’t bounce from the website after being on hold for too long.
9 Main Design Trends In 2025
As we approach 2025, modern web design trends are becoming more sophisticated, focusing on improving user experiences. From AI-based personalization to immersive animations, the latest innovations have become more manageable for your clients but more complex to develop for you.
Today, we’ll explore the key web trends that shape the industry and how you can leverage them.
AI and Automation
By using those features, you, as a business, can create highly personalized experiences for your customers. The most common usage cases are content personalization based on behavior and preferences, AI assistance, and accessibility improvements.
You may tune AI-based tools to show users personalized product recommendations, as Amazon and AliExpress have already done. Similarly, Netflix and Spotify use AI to dynamically curate content, ensuring users see recommendations tailored to their preferences.
Chatbots help you unburden the customer support team by passing users the most commonly asked questions to an AI-based conversational chatbot that mimics communication with an agent.
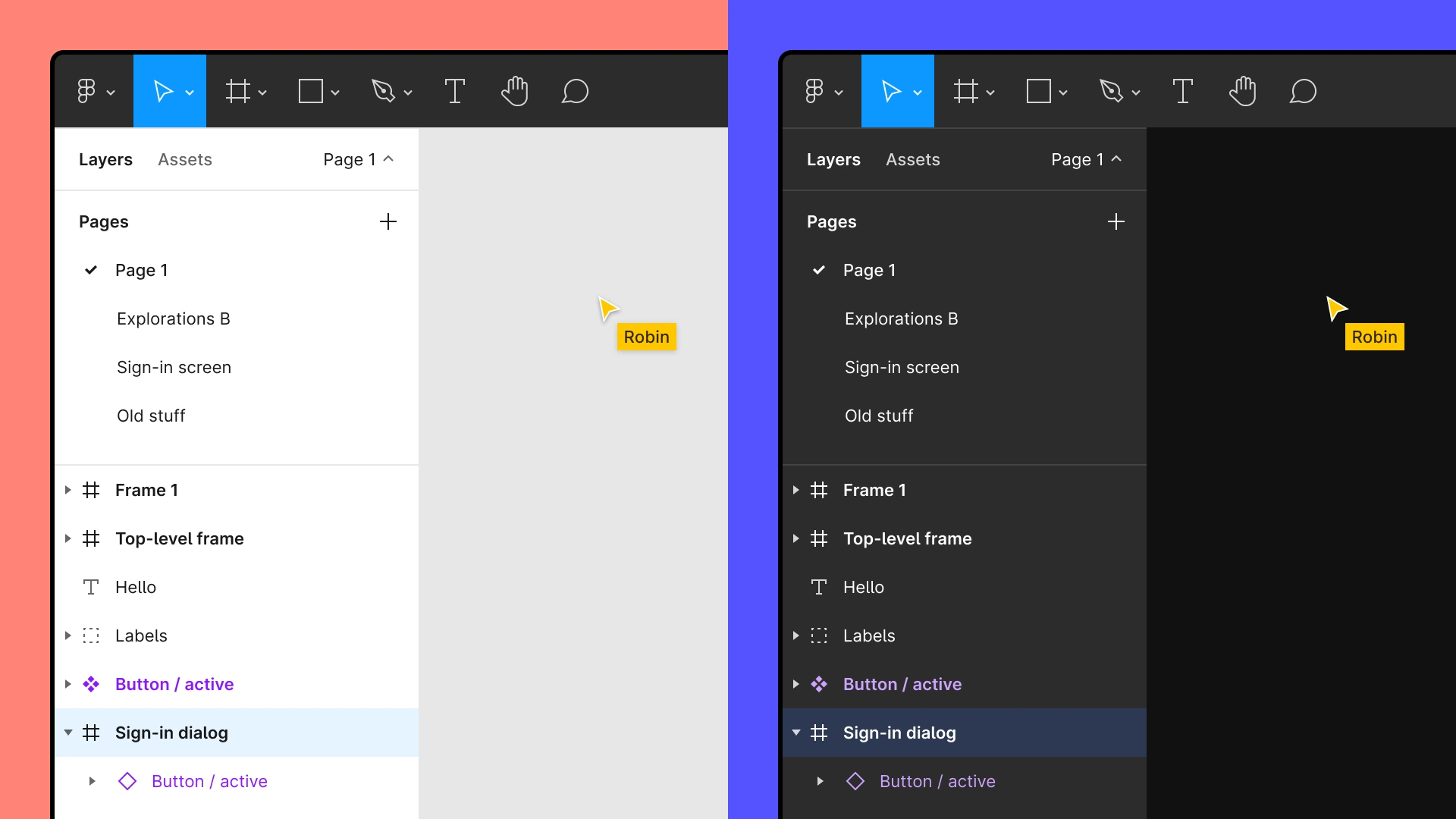
AI-based automation is one of the best e-commerce design trends to improve accessibility, adjusting font sizes, contrast, and navigation elements for different users. AI can even enhance A/B testing, automatically selecting the most effective design variations. Figma’s AI-powered plugins help generate design components and automate repetitive tasks, improving efficiency.

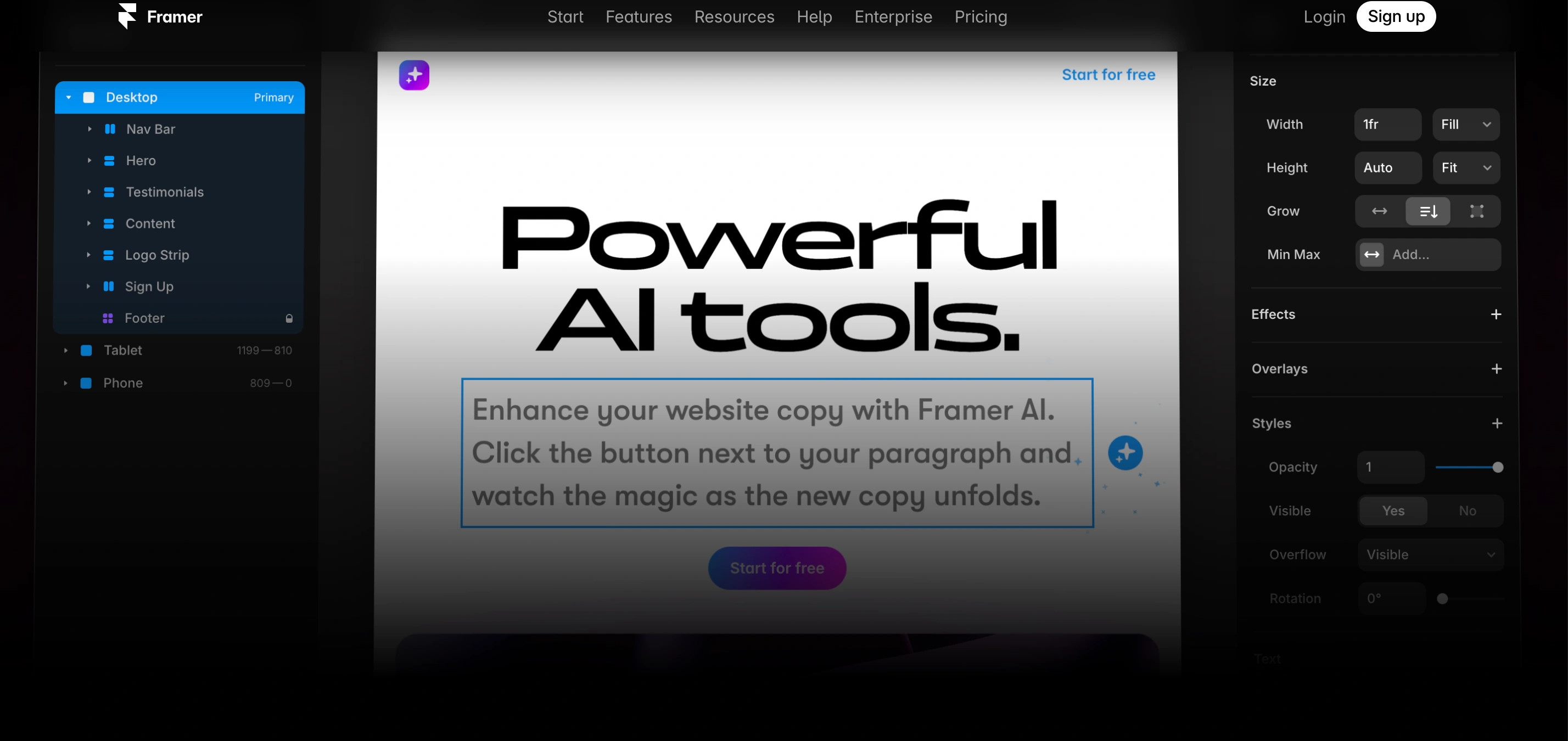
AI-powered design tools like Wix ADI and Framer AI generate website layouts based on business needs, saving time and effort. Although manual tweaking is still needed, these tools help speed things up, making professional design easier to pull off.
Immersive Animations
Immersive animations and micro-interactions are influential web design trends that enhance user engagement while improving functionality. A well-done animation can make users feel gliding through your platform. You can place a button that changes its color when the user enters the correct data. Such small feedback can substitute the dozens of words.
For example, Stripe leverages seamless animations during the checkout, providing real-time feedback as users enter payment details.

Apple masterfully uses such animations to intrigue users. Smooth transitions and interactive elements let visitors explore products like a child exploring the world.
Dark Mode and Adaptive Color Palettes
Dark mode has become a standard feature in modern interfaces, offering both aesthetic appeal and functional benefits. Just 5-7 years ago, it was just a “whim” for some apps with a “cool vibe.” However, since OLED screens with their deep black color that don’t overstrain eyes have become common, people have started to request dark mode in their favorite apps.
Slowly, adaptive color palettes became one of the main UI ux trends. As of today, all operating systems and dozens of commonly used apps and websites have dark mode.

You can find it on Google’s products, Twitter, Instagram, YouTube, and Reddit. Professional apps like Dribble, Figma, and Adobe also have adaptive palettes.
3D Elements & VR/AR in Design
These technologies can make user interactions even more immersive and engaging since they bridge the gap between the digital and physical world, giving users a meaningful connection with your business even before a purchase.
3D design adds depth and movement, making digital interfaces more dynamic. Interactive product models offer a fabulous shopping experience. This stunning website design trick is valuable for e-commerce, where customers heavily rely on visuals.
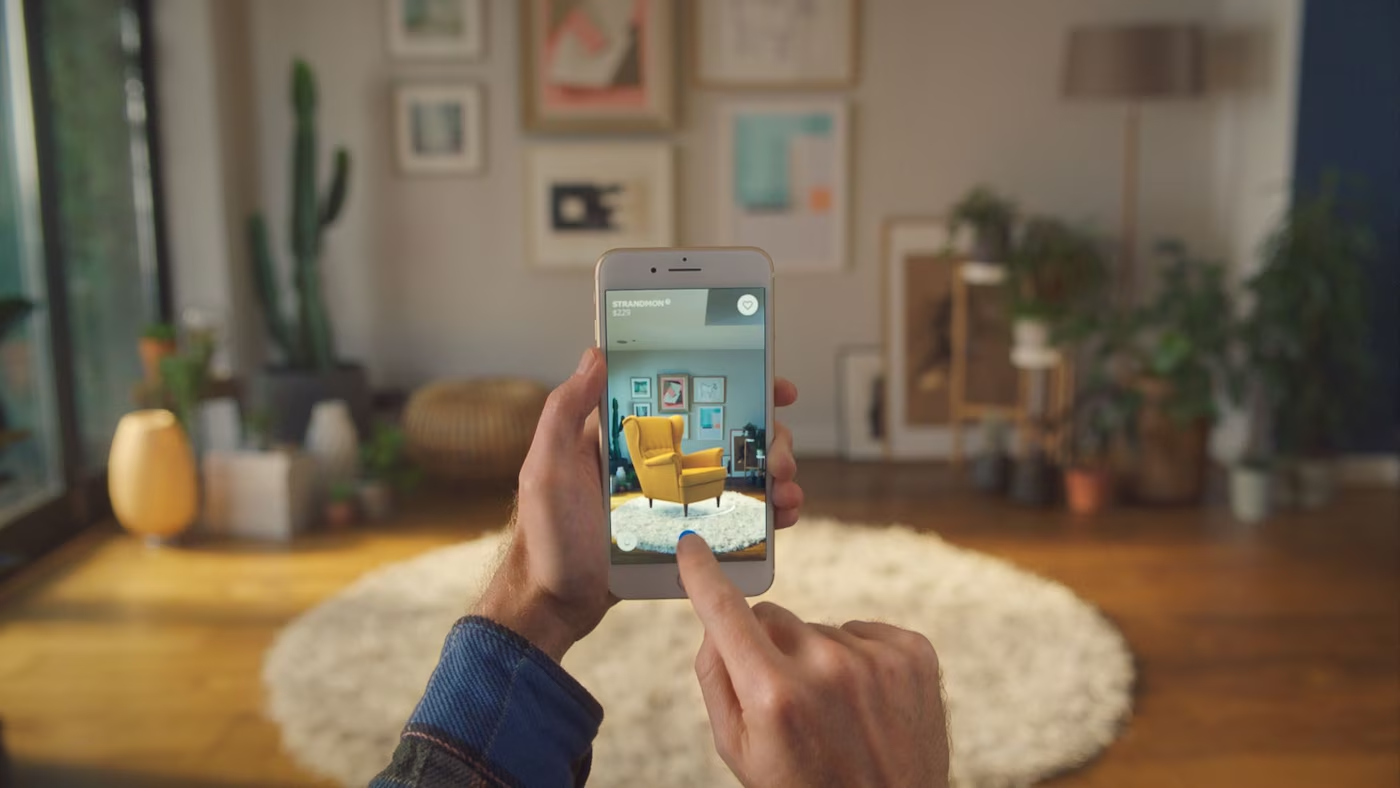
Augmented reality (AR) goes a step further by allowing users to envision products in real life. IKEA’s AR tool lets customers place virtual furniture in actual rooms. Users scan their room with a smartphone camera and “place” new furniture on their screens.

During the COVID lockdown in 2020-22, Gucci had a virtual boutique where users can “walk around” and take a closer look at Gucci’s latest collection and even purchase goods from it.
Minimalism & Functional Design
The modern Internet is oversaturated with information, so most users crave simplicity. A well-designed minimalist website design eliminates distractions, focusing only on essentials to create an intuitive and efficient user experience.
To ensure that your simple web design catches the hearts of your users, use clean layouts and simple color palettes with 3-5 colors. Your text should be short and catchy, making navigation more straightforward.
The minimalist design makes the platform faster and more aligned with the latest SEO practices. Apple’s website is an excellent example of dynamic simplicity that shares only essential visuals on the screen, ensuring a sleek and focused browsing experience.
Gamification & Interactive UX Solutions
By incorporating interactivity into modern website layouts, brands create dynamic experiences that encourage users to stay engaged. For instance, you can act like Sephora, which quizzes personalize future recommendations.
If you are an e-commerce business, you can try gamification by offering discounts through reward-based engagement. AliExpress leverages this approach with their clicker games, allowing users to collect coins to exchange them for discounts later.
Meanwhile, Duolingo keeps users hooked through streaks and fun competition, turning learning into a game. At the same time, Codecademy uses badges and progress tracking to make learning more rewarding.
Accessibility & Inclusive Design
The future of web design is inclusive. By following WCAG standards in 2025, you empower all users—regardless of ability—to access, navigate, and engage with digital experiences without barriers.
Remember that regardless of ability, everyone should have the same access to your content. Search engines favor structured and inclusive sites since users like to stay here longer, showing strong retention.
Inclusivity reflects a brand’s commitment to diversity and social responsibility, which you can market as one of your benefits. At the same time, you can be sure that you are a law-obedient business since, like the ADA (Americans with Disabilities Act) in the U.S. and WCAG guidelines in the EU, enforce accessibility in digital services.
Let’s check some ideas of easy-to-adapt inclusivity practices in the comprehensive table.
| Accessibility practice | What to implement |
| For users with visual impairments |
|
| For users with hearing impairments |
|
| For users with motor disabilities |
|
| For users with cognitive disabilities |
|
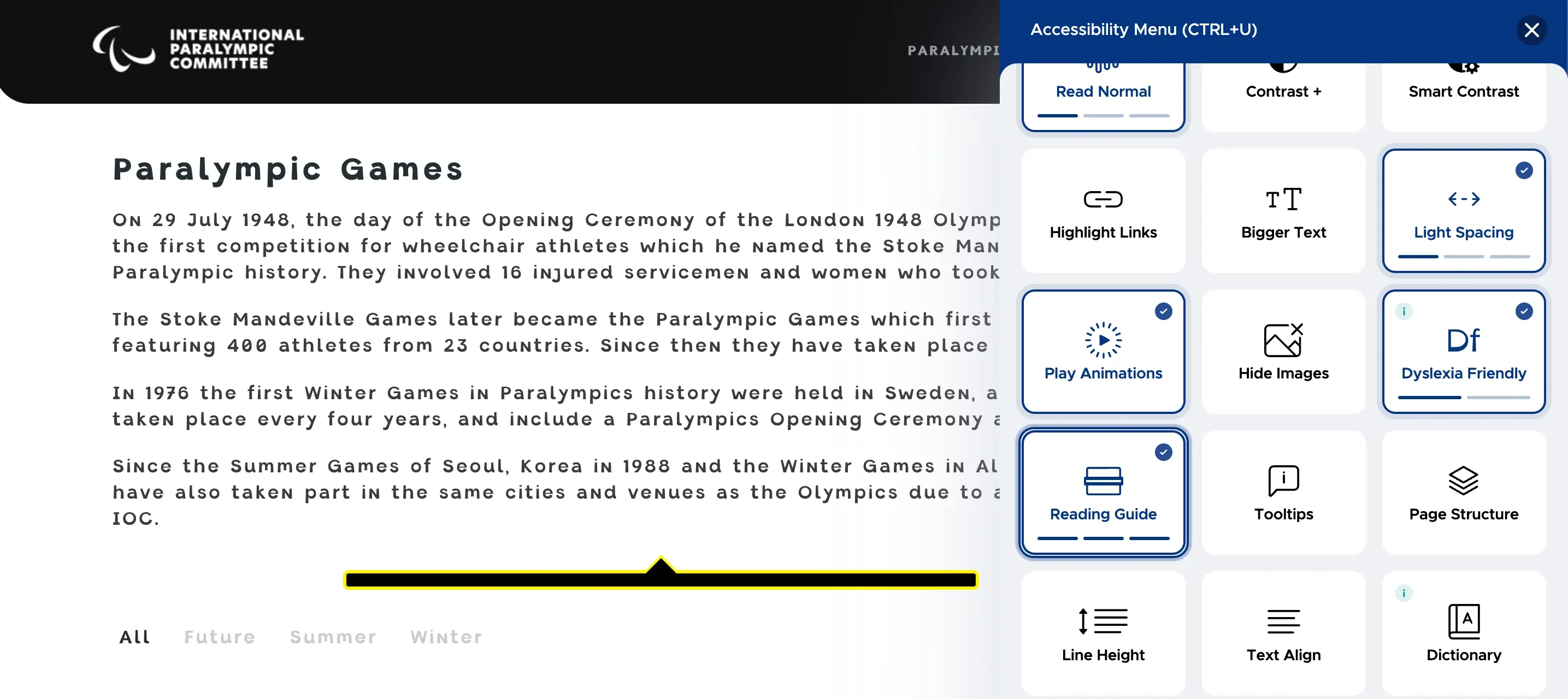
The official website of the Paralympic Games, Paralympic.org, is the greatest example of an inclusive platform.

They have many accessibility features, such as keyboard navigation, resizable text, high contrast, text-to-speech, dyslexia-friendly font, a dictionary for every word on their website, etc.
Headless Design
The headless design decouples the front end from the back end. Unlike traditional platforms, the front end here is no longer restricted by built-in templates, allowing greater flexibility.
Since the front end and back end communicate via APIs, developers can choose modern frameworks like React, Vue.js, or Angular to build dynamic, adaptive interfaces.
A centralized API cloud-based framework keeps your content synchronized across platforms. If you want to try it, look closely at Shopify Plus. It uses Storefront API to power custom frontends on any device. This approach allows businesses to experiment with website redesign without modifying the core eCommerce platform
Ecological and Sustainable Web Design
As environmental concerns continue to grow, sustainable web design has become a key trend, reflecting the need to reduce the environmental impact of digital technologies.
Websites consume energy, even for simple server maintenance. So, businesses need to optimize their sites and content to lower their energy consumption.
Keep in mind that every server request consumes a tiny amount of energy. Reducing the requests by combining styles and scripts saves energy and enhances the platform’s performance.
You can shrink your carbon footprint by powering servers with renewable sources. GreenGeeks returns three times the energy they use to the grid, demonstrating a strong commitment to sustainable web hosting.

Meanwhile, A2 Hosting offers 100% green hosting powered by renewable energy.
Challenges of Implementing WebTrends
Most innovations require investment in new technologies, software, and experts. Websites need regular updates, making platform improvement an endless process.
Small businesses often decide whether to invest in trendy designs that align with the latest UI trends or stick with proven solutions. Costs may include development, hosting, security, analytics, and CRM integration. Let’s quickly examine the most crucial implementation steps, so you’ll know what to expect:
- Make sure that the chosen trend aligns with your brand. For example, minimalism works well for tech businesses but can make e-commerce dull.
- Before jumping into a new trend, evaluate its potential return on investment (ROI). Sure, a 3D design looks fun, but it could slow down page loading, negatively affecting performance.
- Introduce changes gradually to avoid disrupting the user experience. Rather than overwhelming your platform with multiple changes at once, implement features one by one, giving users a few weeks to get used to those new features.
- Test the website regularly to identify any usability issues. Tools like heatmaps, A/B testing, and user surveys can provide insights into how well the new design elements are working.
- Ensure cross-device and cross-browser compatibility. A feature that works correctly on a desktop may not perform well on mobile, and vice versa.
Stay updated with the latest trends in web design. Technology evolves quickly, so consider partnering with design agencies or platforms that provide continuous updates and tutorials on emerging trends. - Focus on performance optimization. Implementing modern design trends should not come at the expense of website performance.
- Ensure accessibility and inclusivity. As you adopt new trends, ensure they are accessible to all users. Keep in mind that people with various disabilities will use your software product. Make your platform comfortable for all of them.
- Continuously monitor site performance to gather feedback. Metrics such as bounce rate, conversion rate, and user engagement can provide valuable insights into the design performance. Adjust accordingly based on real-time data.
Most modern trends require not just developers but also designers with profound UI and UX expertise. Such skilled professionals are expensive, and finding the right talent can take time. Hiring a team of senior designers may be way too energy-consuming for small businesses.
This is why collaborating with established teams like Corposoft Solutions is often more practical. This action saves you from the bureaucracy of actually hiring experts while giving you the confidence that you’ll collaborate only with the best designers and developers.
Conclusion
We will see more AI-based tools and personalized experiences. There will be far more gamification and immersive experiences. At the same time, web design for business will become even more inclusive. Users become too tired from “extra” designs during the pandemic. So, they want to see platforms that they are using easy and fun to explore.
While collaborating with freelancers may seem lucrative for web design for small businesses, without a manager and streamlined processes, there’s a risk of receiving a raw product. Time and money are too valuable to waste. Choosing an experienced team ensures seamless development and acceptable results.
Corpsoft Solutions is a team of professionals that ensures the high-quality execution of all your ideas. We operate as B2B partners, offering a structured approach, well-established processes, and risk minimization. Invest in a professional design that drives business results.
Contact us today, and we’ll help you take your web product to the next level!
FAQ
- How to build a website from scratch
Plan the structure and design of your platform. Then, choose a development approach that perfectly suits you. Create the front-end layout, add functionality with back-end code, and deploy it on a server. Don’t forget SEO and responsiveness!
- How to build a website for a business
The first step in your journey is to define goals and target audience. After that, choose your developing approach, whether it’s custom or template-based. Make sure that your platform has a mobile version. Finally, launch and regularly update content.
- What is the first step of the design process?
The first step of the design process is defining the goals and needs of the target audience. If you don’t know what your clients actually need, you may lose time creating a platform that no one will use.
- How to evaluate a website design
To evaluate a website design, assess its usability, visual appeal, and functionality. Check whether your platform is easy to navigate. Your content should be straightforward and engaging, and motivate users to take a target action.
- How to create a modern website
If you want your website to look modern in 2025, focus on a responsive design, fast load times, and user-friendly navigation. Use clean layouts, high-quality visuals, and consistent branding.
Subscribe to our blog

